Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

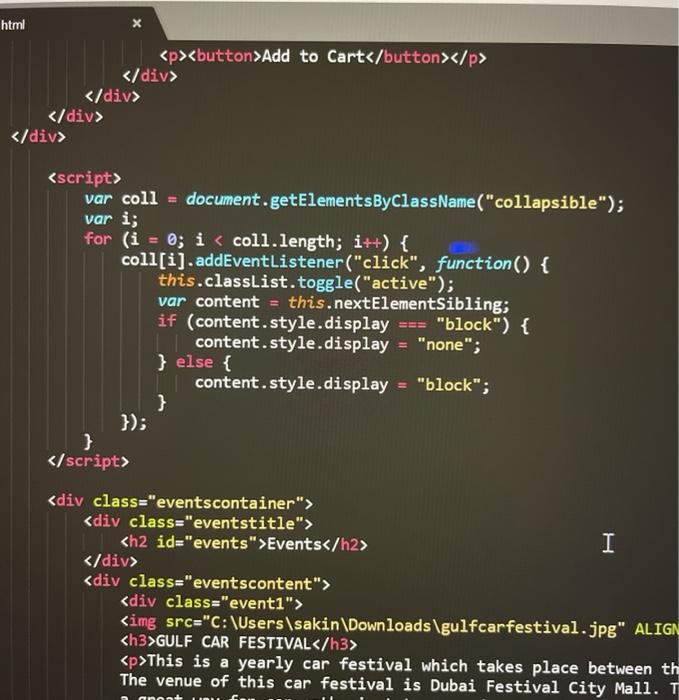
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)






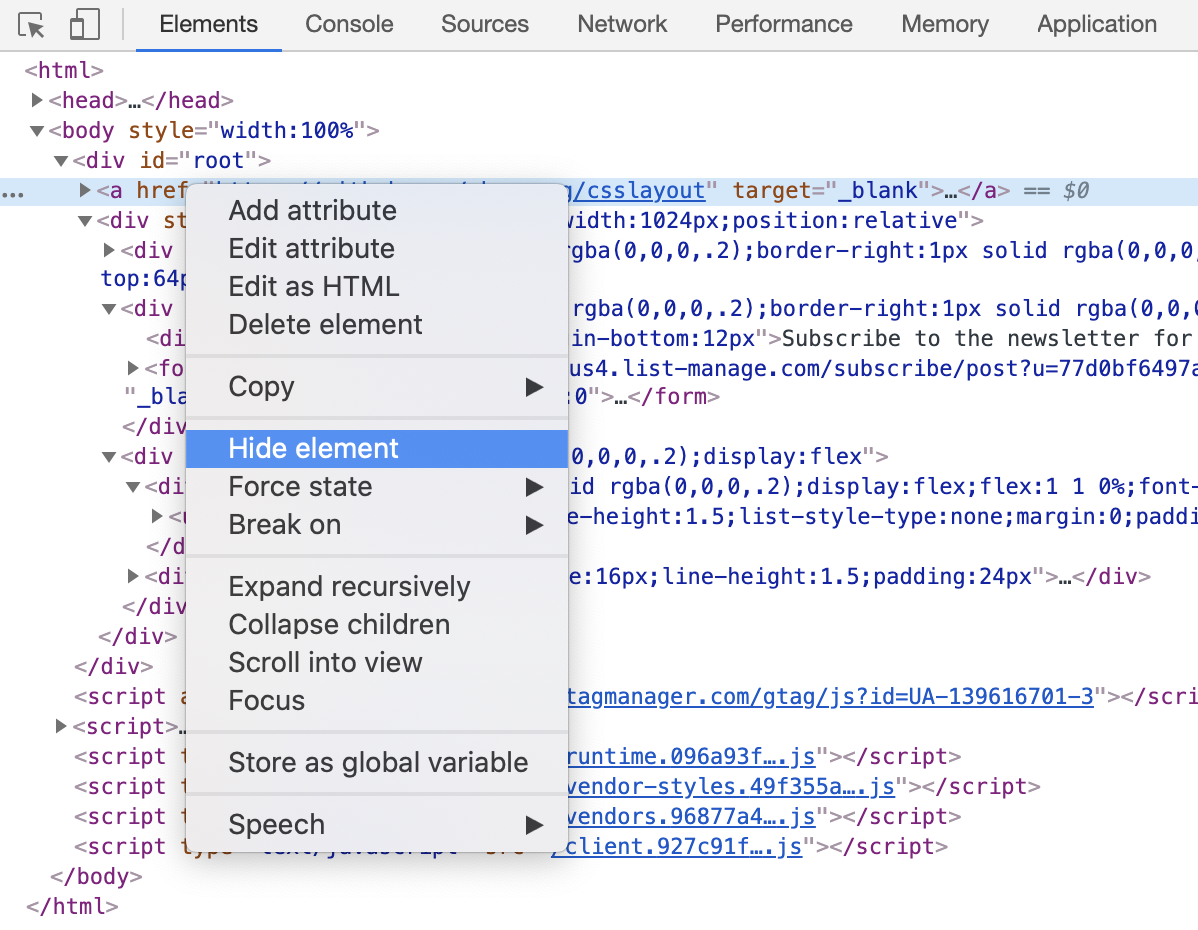
![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)