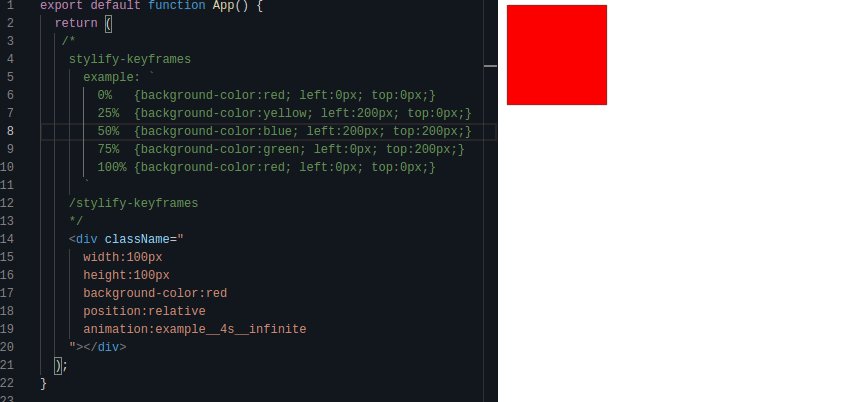
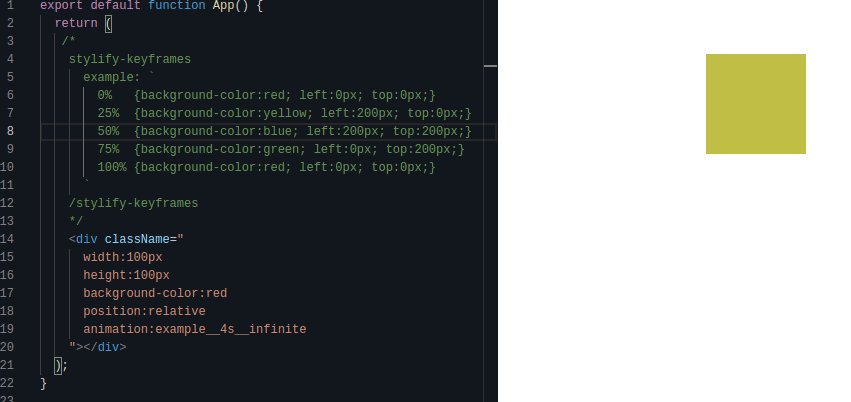
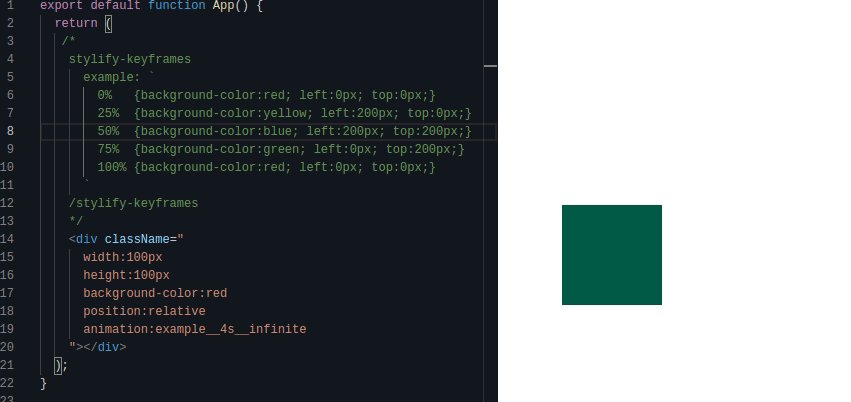
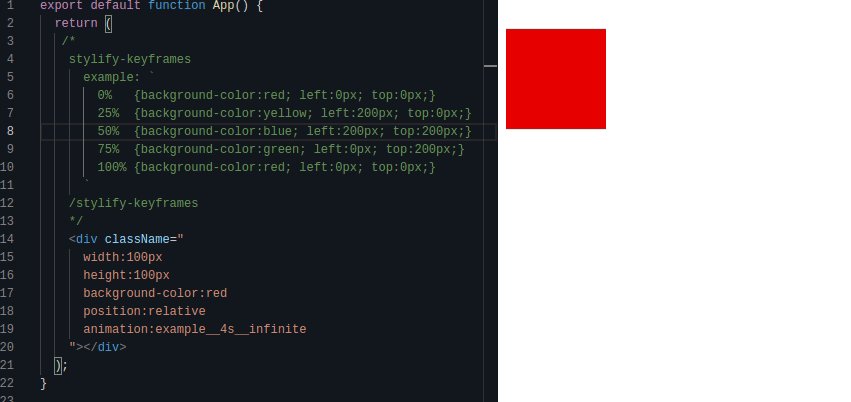
Keyframes with percentages causes error highlighting · Issue #293 · styled- components/vscode-styled-components · GitHub
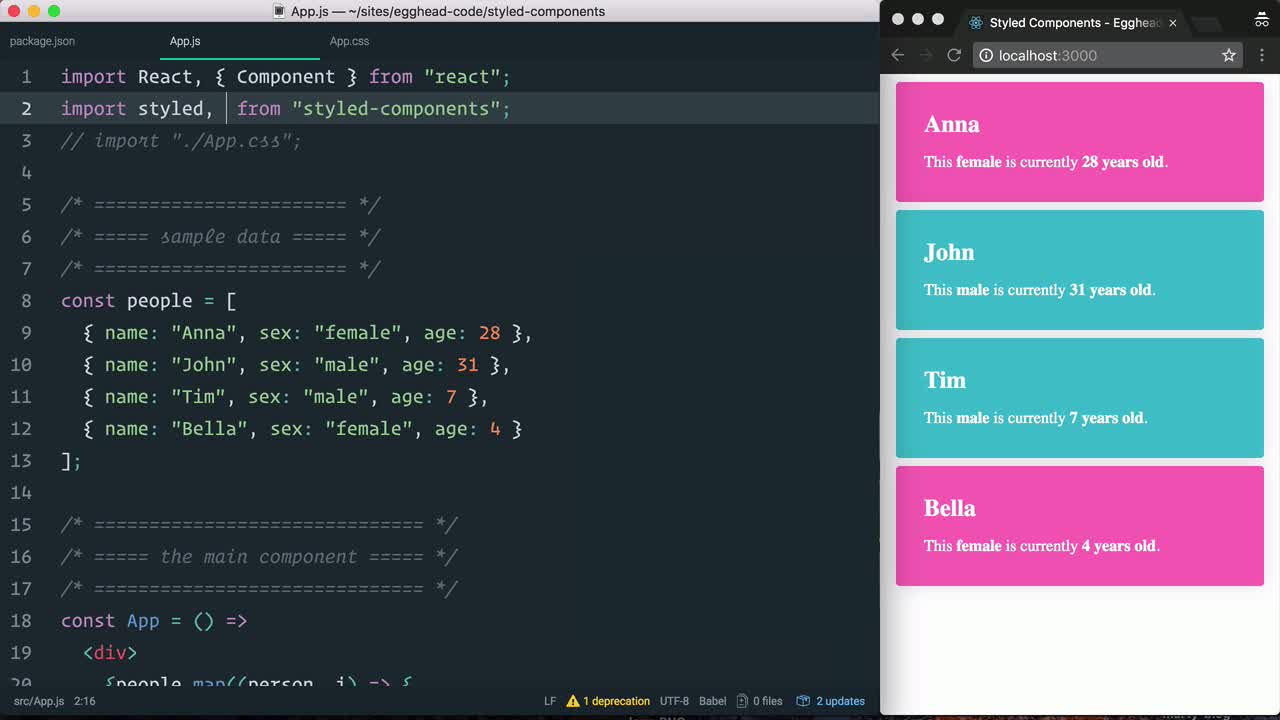
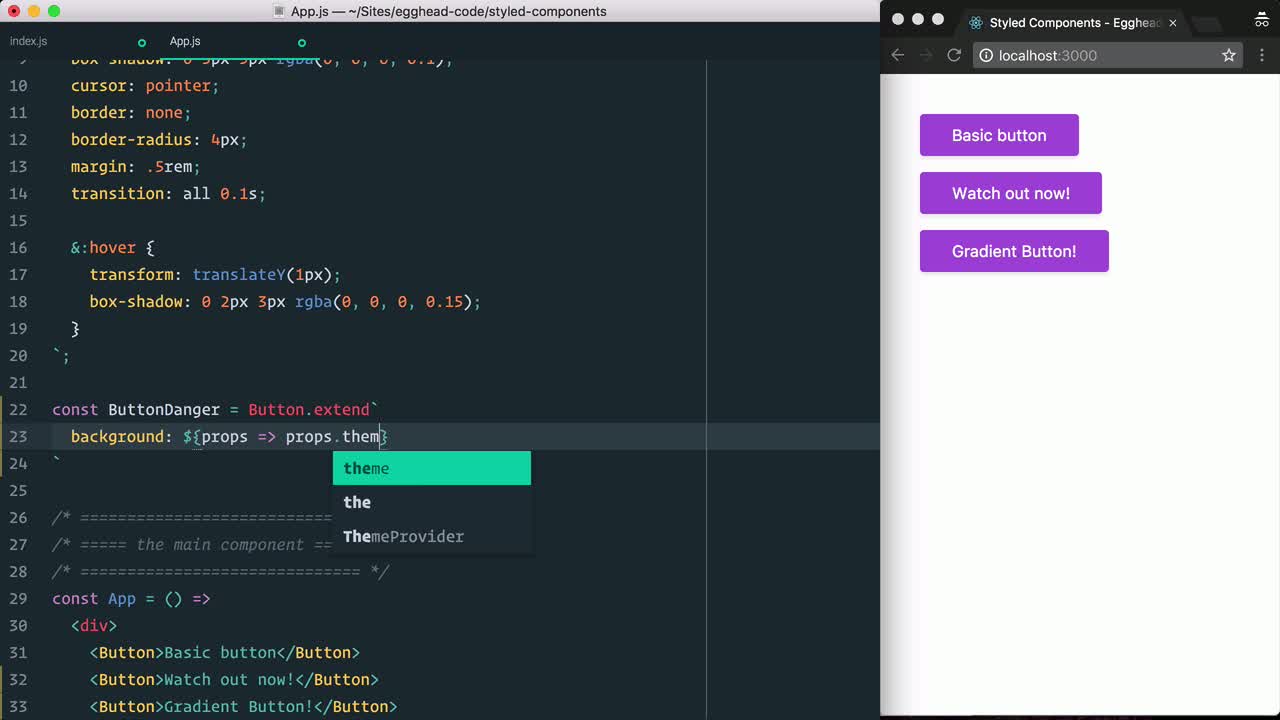
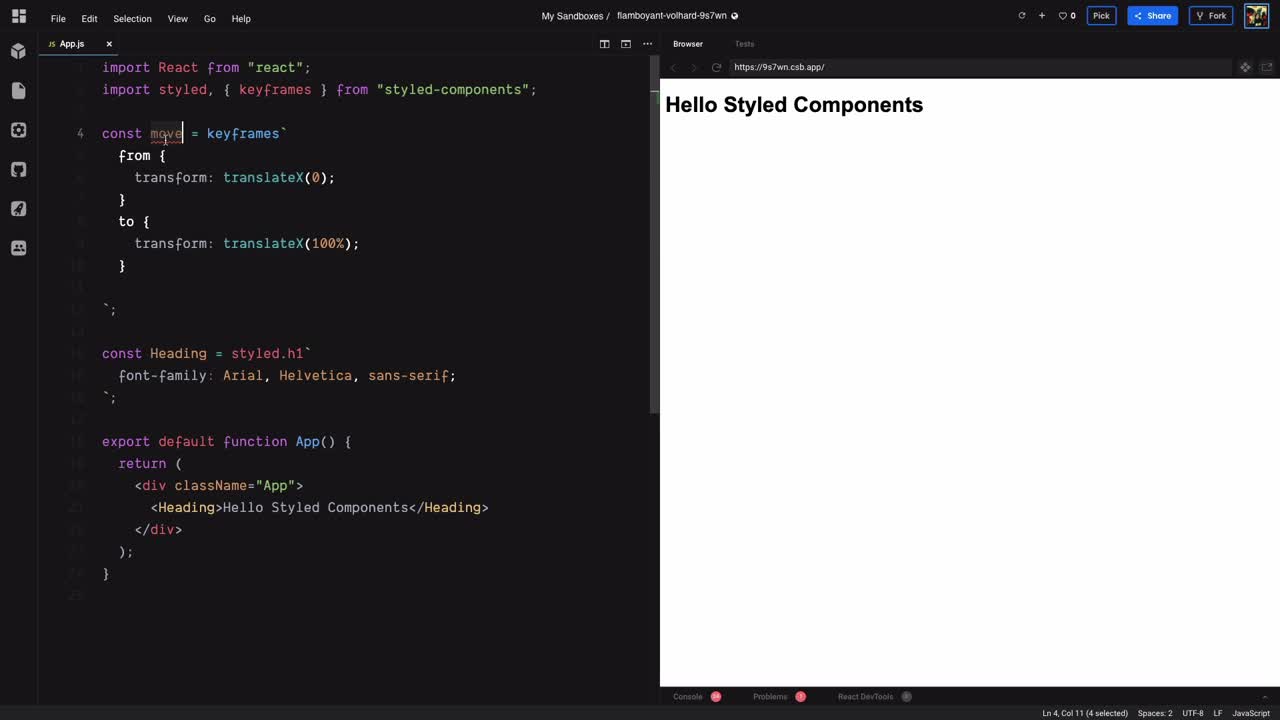
Animating Styled Components using Style Objects or Tagged Template Literals | by Charlie Thomas | Medium

keyframes helper not highlighting in vscode · Issue #179 · styled-components /vscode-styled-components · GitHub