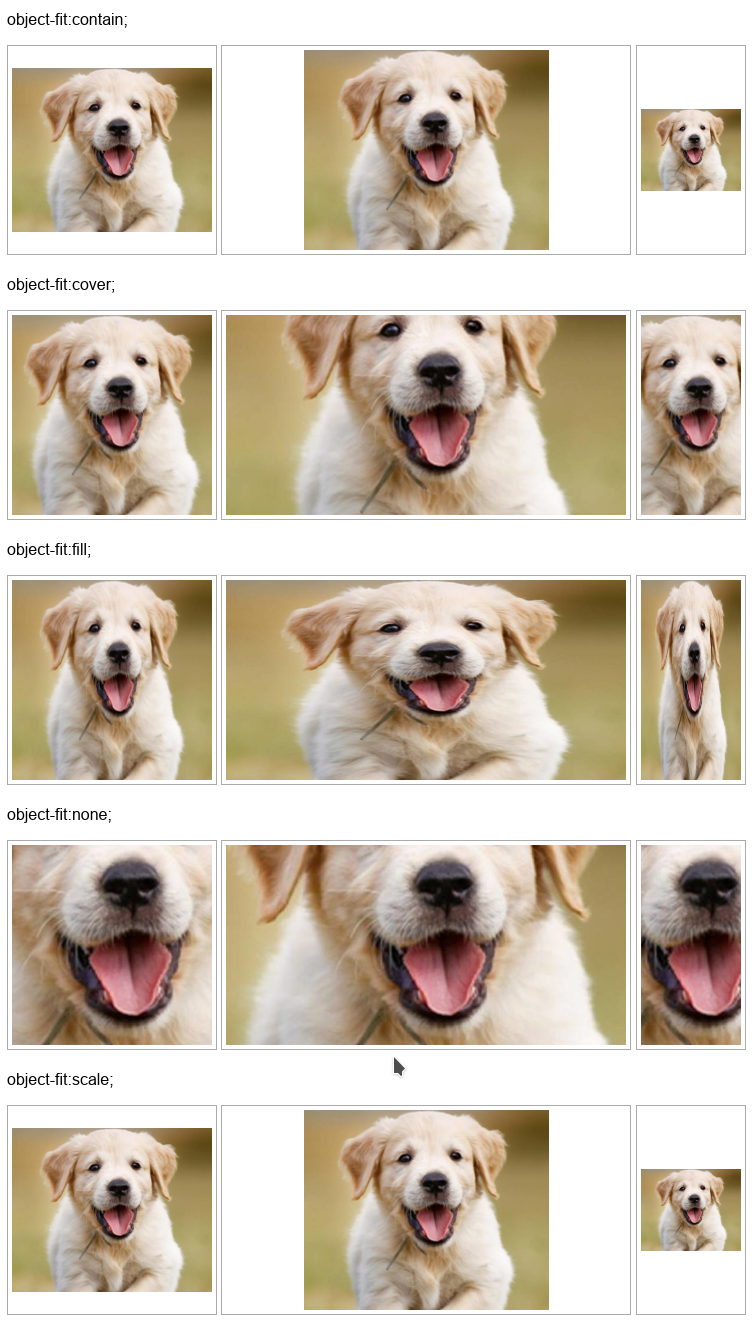
Using CSS object-fit property we can specify how an img or video should be resized to fit its container. So today we discuss how to do it. | Css, Property, Objects

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow

CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org

Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub

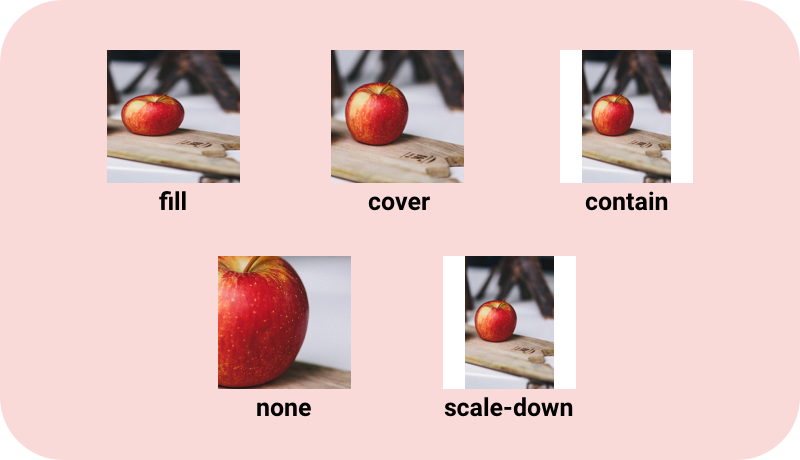
Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN