Emotion 11 is trying to use previous styled-base dependency when bundling with Babel · Issue #2453 · emotion-js/emotion · GitHub

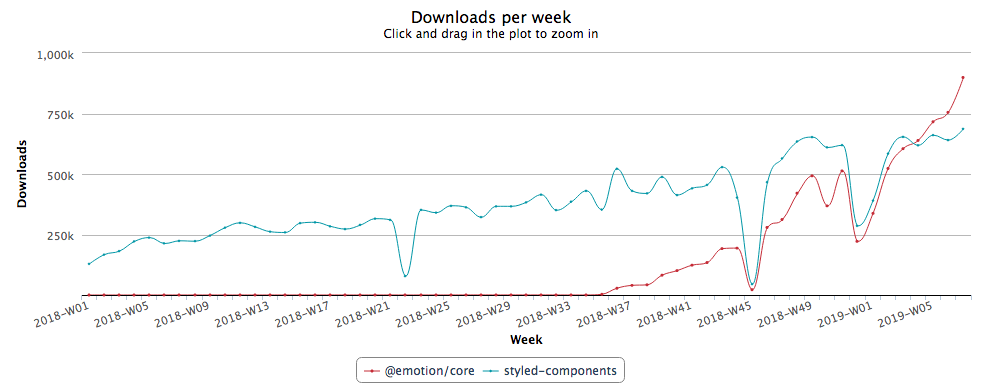
Which one should we use? emotion vs styled-components - » Framework Design - Frontity Community Forum

javascript - How to type a wrapper function for emotion's styled function properly? - Stack Overflow

Understanding Emotion Styled Components by implementing the library from scratch | by christianschuller | intive Developers | Medium

Emotion 11 Invalid TypeScript type for `styled` function · Issue #1824 · emotion-js/emotion · GitHub

emotion/react ThemeProvider does not work with @emotion/styled · Issue #10231 · storybookjs/storybook · GitHub






![Emotion Styled Components [Tutorial] - Codesandbox Emotion Styled Components [Tutorial] - Codesandbox](https://screenshots.codesandbox.io/pxx785/23.png)