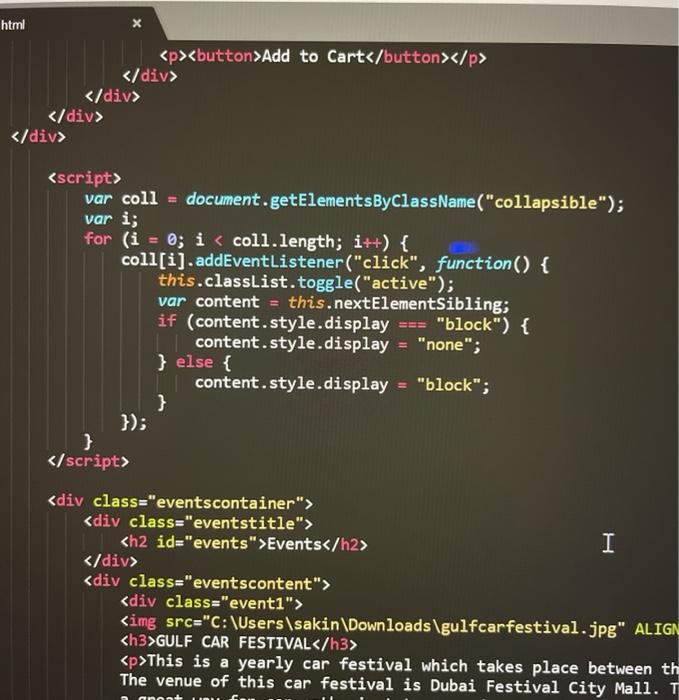
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Moving image continuously on screen using JavaScript Timer and image style left and top properties - YouTube

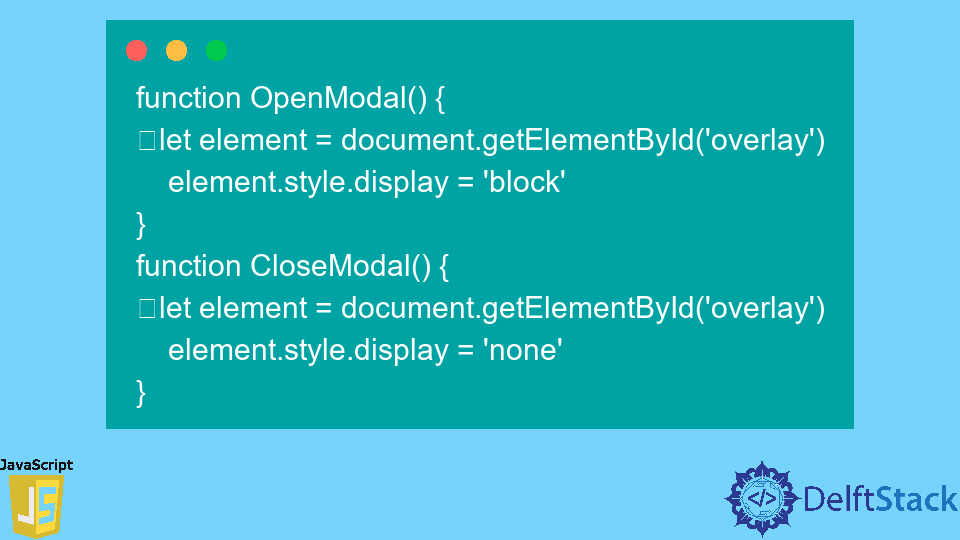
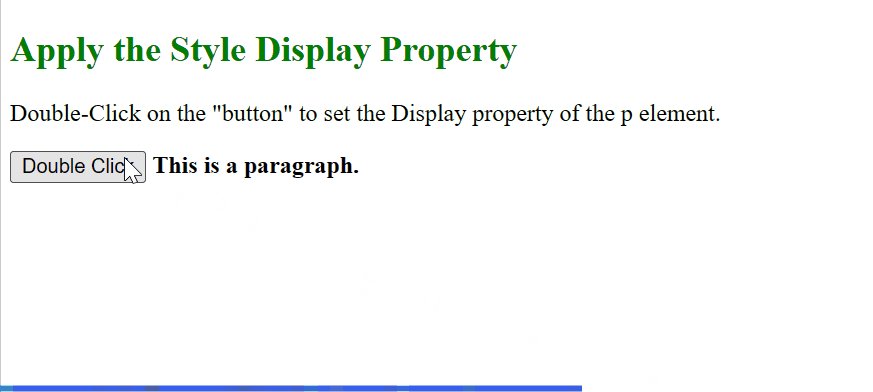
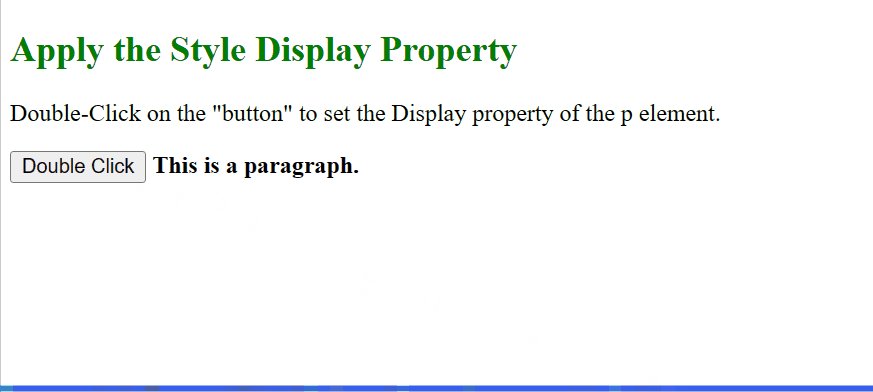
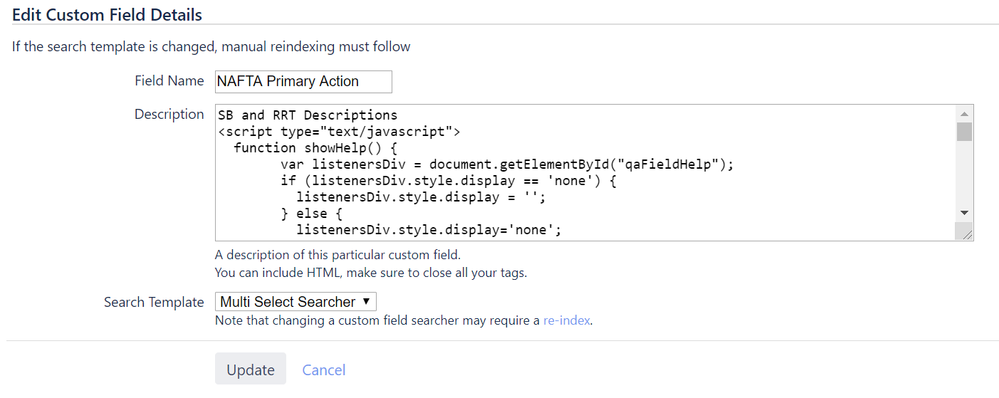
javascript - How to change the display property of the style attribute of an element using Selenium and Java - Stack Overflow

![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)