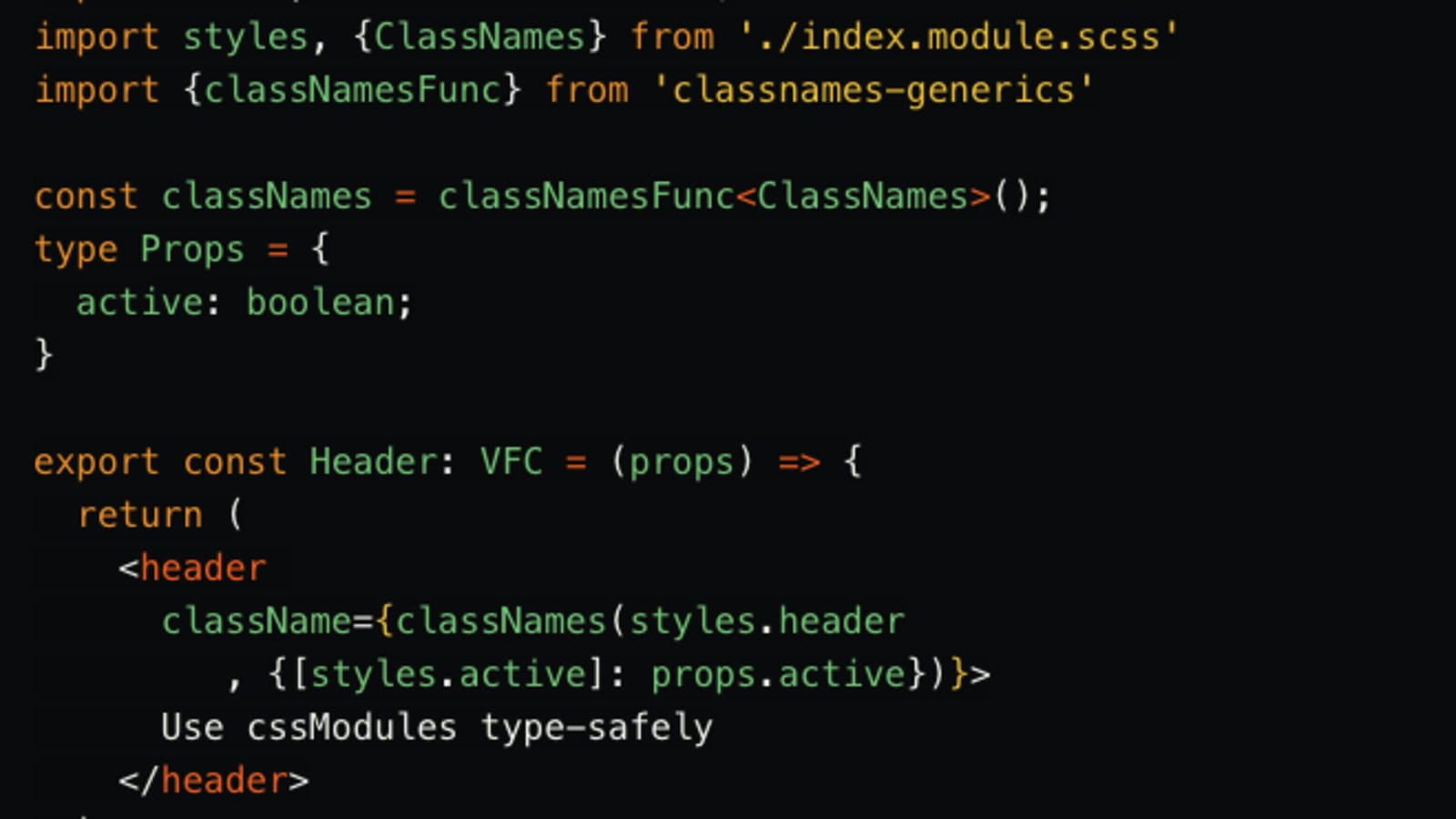
reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

React-SassKit is a useful and helpful tool for creating and styling web application with ReactJs and Sass. | Medium

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. · Issue #5013 · storybookjs/storybook · GitHub