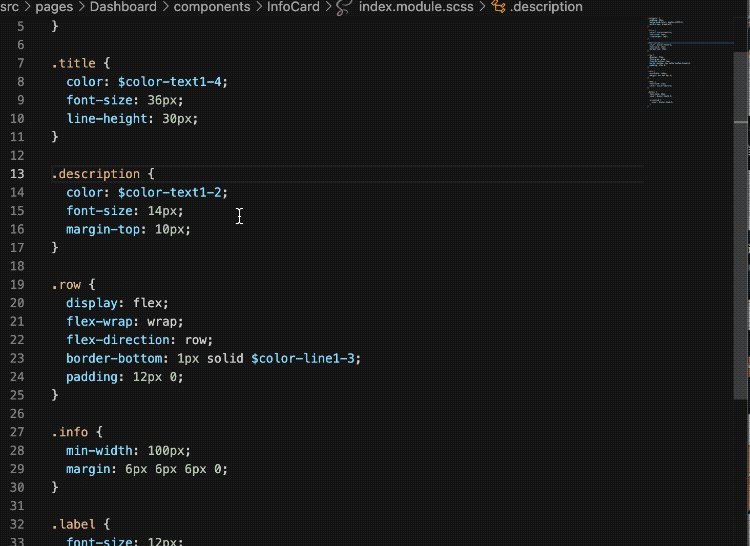
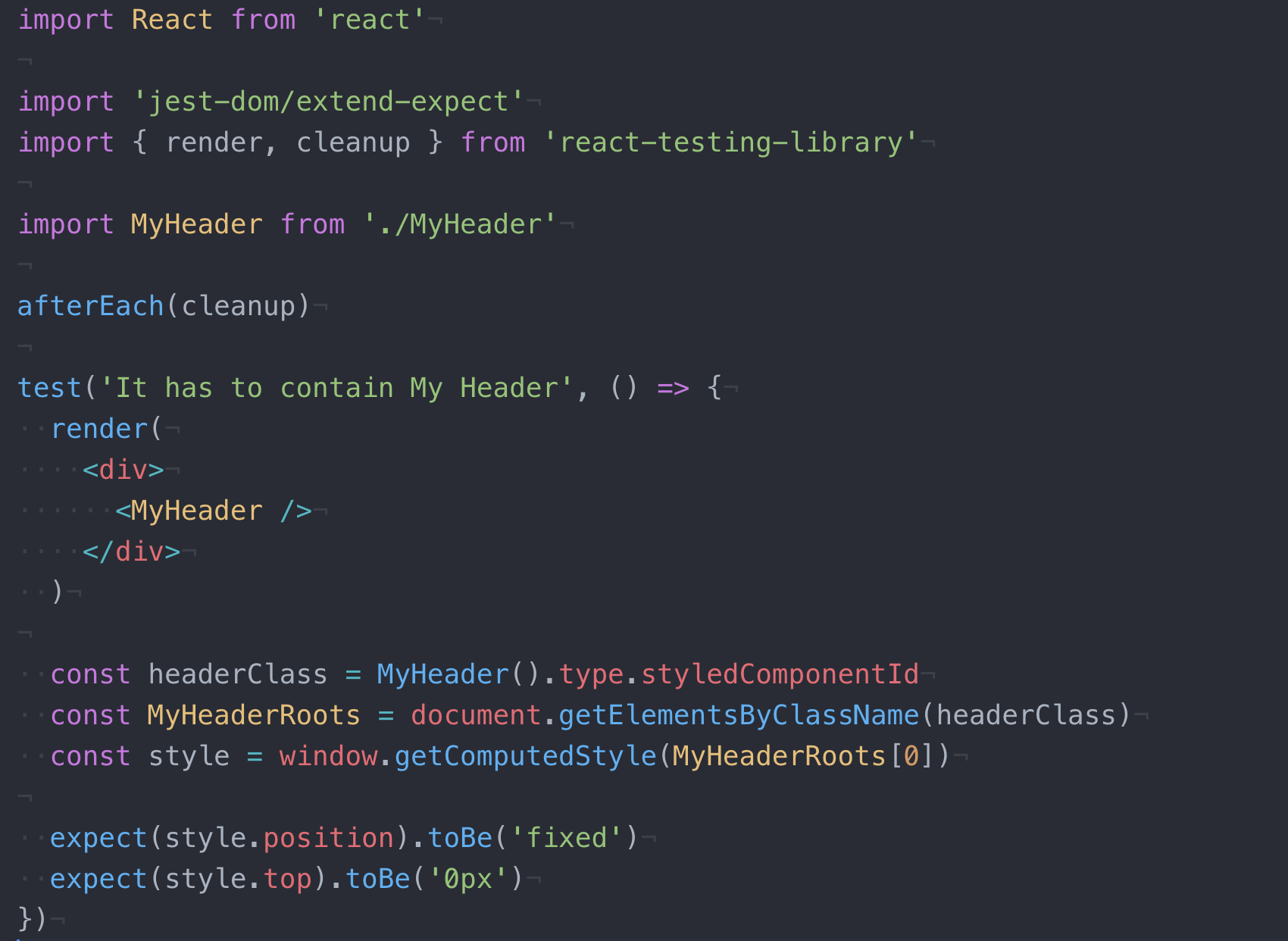
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

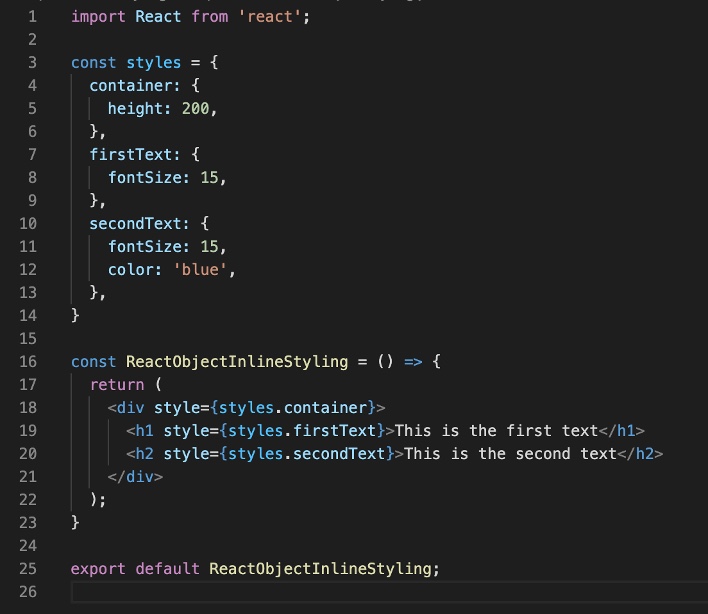
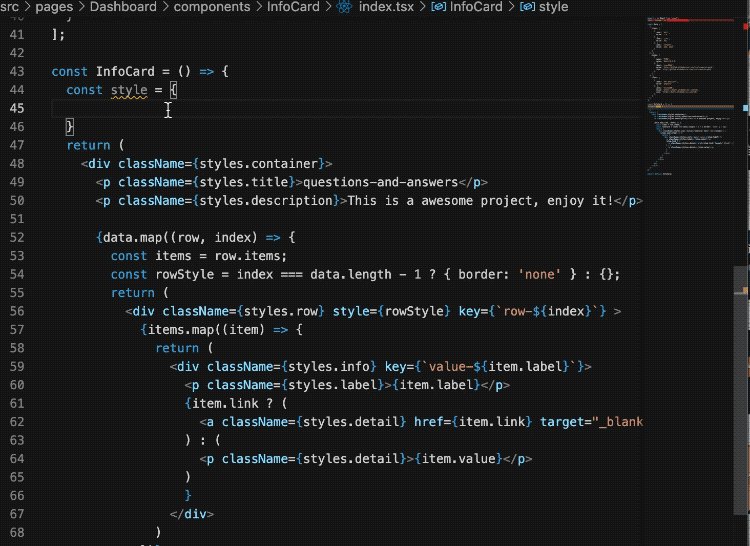
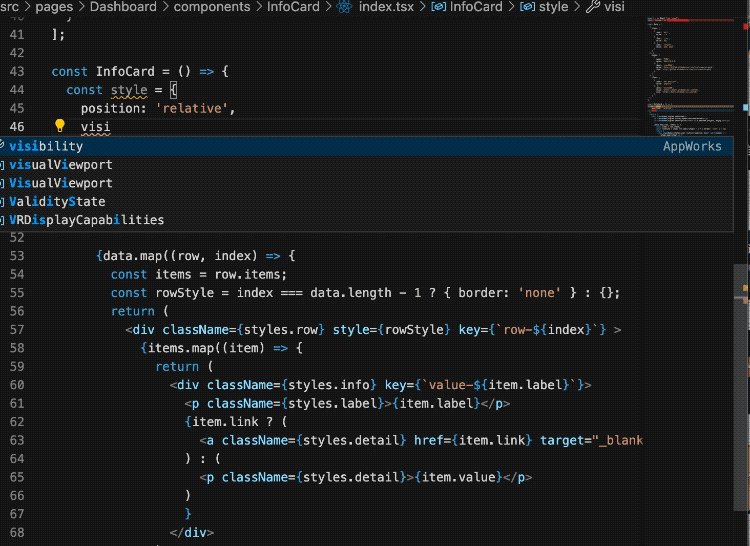
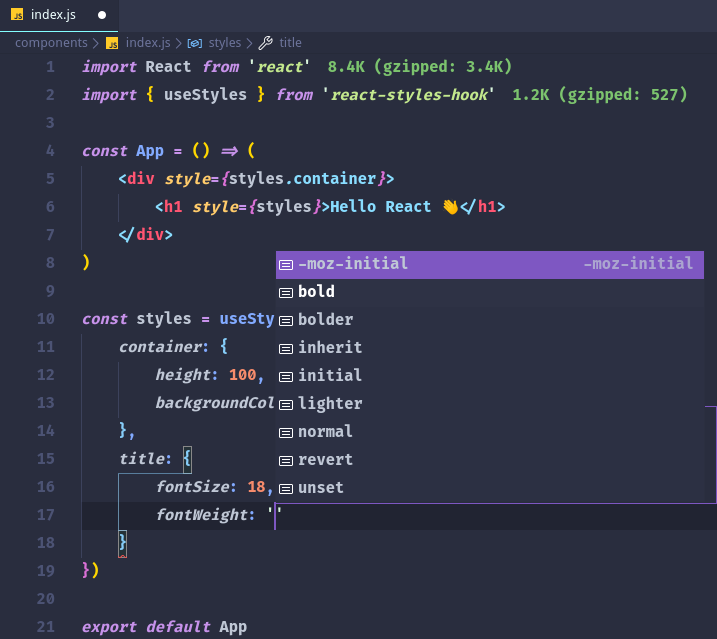
GitHub - gadingnst/react-styles-hook: Simple hook for simplify CSS styling in React JS. Very Light-weight.

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow