Is it possible to extend a component and modify functional behavior while maintaining the component API? · Issue #2448 · styled-components/styled- components · GitHub

Max Stoiber on Twitter: "Probably my favorite API addition in styled- components v4: native support for the "as" prop on any styled component. Dynamically switch out what any styled component renders at runtime!
Pass props down nested Component.extend`..` · Issue #2410 · styled- components/styled-components · GitHub

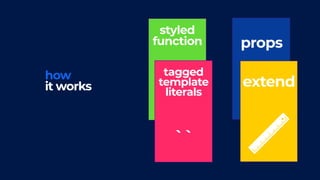
Styled Components in React 🤯. styled-components is one library to do… | by Santanu Biswas | Jul, 2023 | Medium
Extend styled component with generic component · Issue #3063 · styled- components/styled-components · GitHub