GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

Syntax Highlighting And Intellisense Import Suggestions Broken When Used With Babel ES6/ES7 Plugin · Issue #83 · styled-components/vscode-styled- components · GitHub

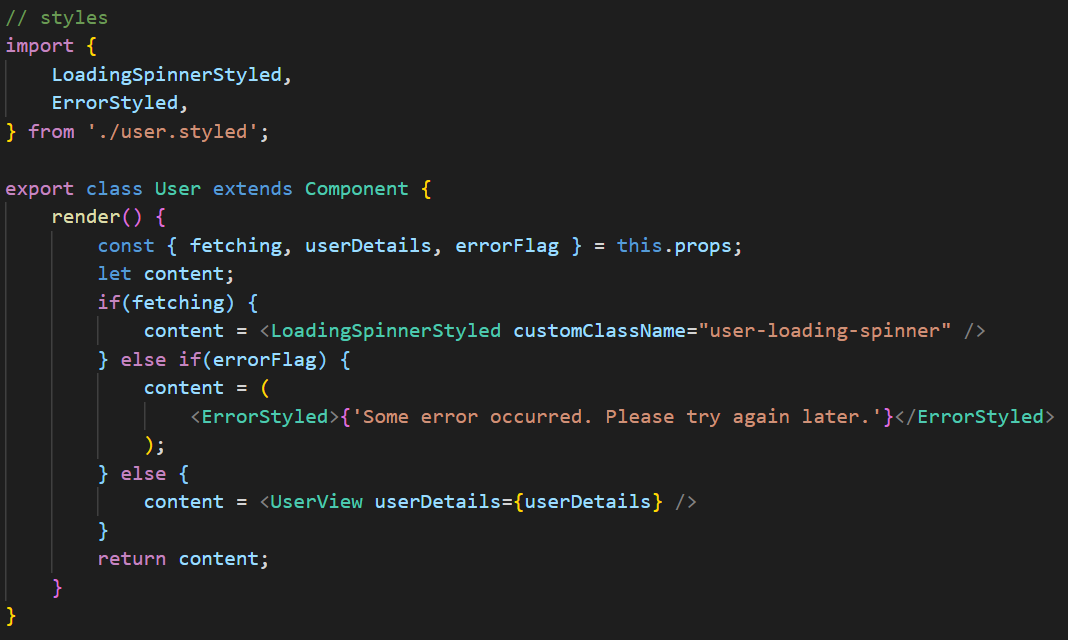
Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English