reactjs - Several instances of 'styled-components' initialized in CRA micro-frontend application - Stack Overflow

How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium

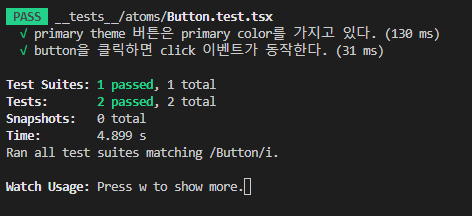
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium
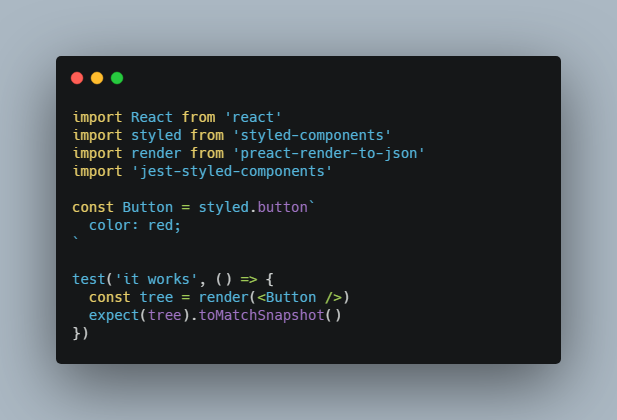
Testing styled components with snapshots · Issue #907 · styled-components/ styled-components · GitHub
Testing a component while using ThemeProvider · Issue #1319 · styled- components/styled-components · GitHub

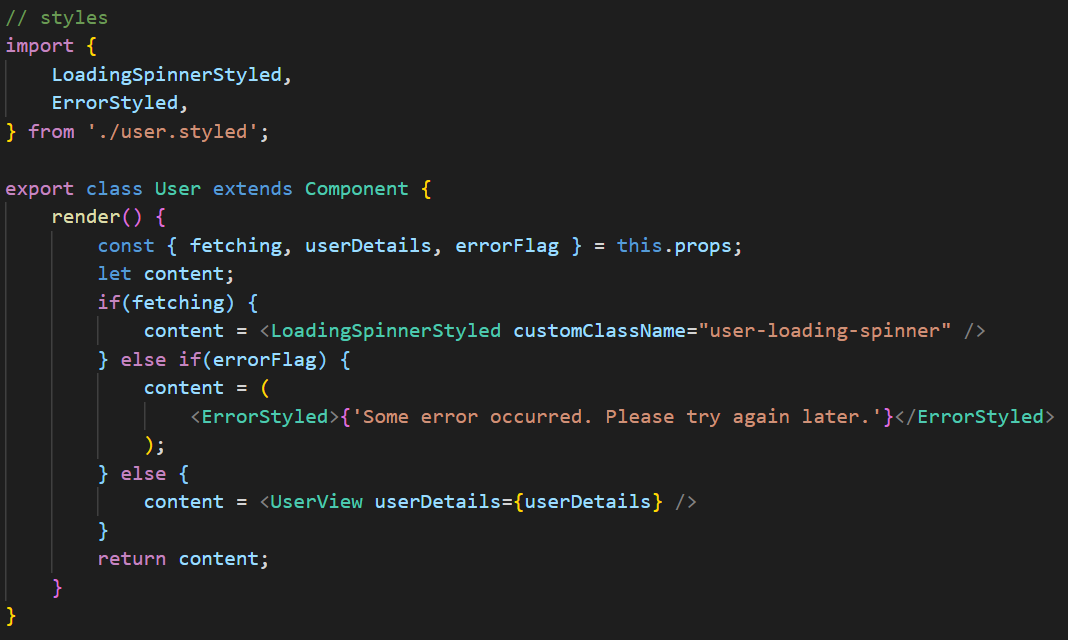
Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English

Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English