I created a vite plugin that allows imports of scoped css/scss in react. The plugin is built using the vue "engine" and will feel very similar to styling with vue or angular! :

javascript - Why the scoped style in vue is useless? The parent element style still affect the child element - Stack Overflow

Vue 3 provided an in-build CSS-module feature without external configuration._vue.js_weixin_0010034-Vue

Markus Oberlehner 🔭 on X: "⚡️ If you use `<style scoped>` to scope your CSS styles in your Vue.js components, you might consider using `< style module>` instead. This gives you a better

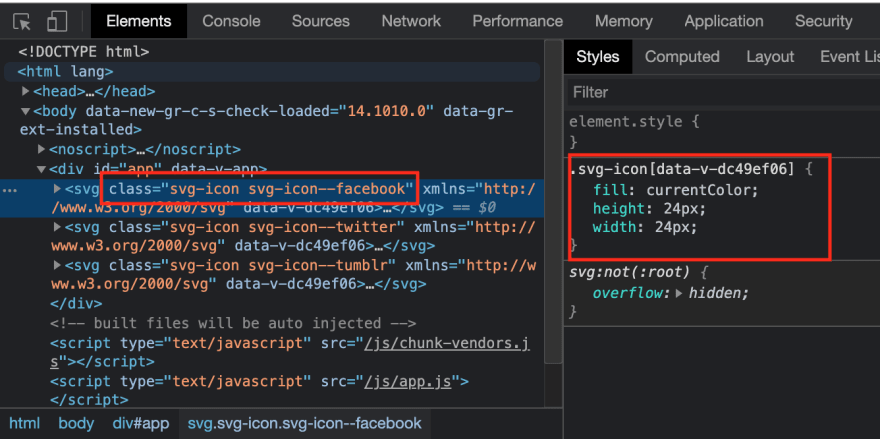
Kirschbaum Development on X: "If you have scoped styles on Vue 3 or 2 that you also want to affect child components, you can use the :deep() pseudo-class. A tip from @erikdenner. #
















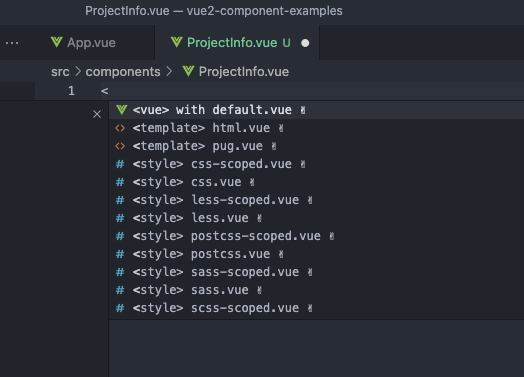
![Scoped styles - Vue.js 2 Design Patterns and Best Practices [Book] Scoped styles - Vue.js 2 Design Patterns and Best Practices [Book]](https://www.oreilly.com/api/v2/epubs/9781788839792/files/assets/604d7493-d3d5-436a-880b-63d7fa46c240.png)